こんにちは。sabo( sabo_nochihare)です。
記事に挿入した画像をひとつずつ手作業で中央揃えするの、地味に疲れますよね。
この記事では画像の「中央揃え」を自動化する方法を説明します。
- 1ヶ月目:420PV / 発生定収益48円
- 2ヶ月目:601PV / 発生定収益3円
- 3ヶ月目:1,652PV / 発生定収益280円
- 4ヶ月目:2,668PV / 発生収益361円
- 5ヶ月目:5,312PV / 発生収益366円
- 10ヶ月目:20,172PV / 発生収益10,9921円
テーマを SWELL に変えた10ヶ月目から作業時間は2/3、収益は2倍以上に!
画像の「中央揃え」を自動化するCSSを追加
WordPressの記事内にある画像を自動で中央揃えにするには、CSSコードを書き込むことで解決します。
CSSコードを追加する手順
ここから、CSSコードの追加手順を画面キャプチャ付きで解説します。
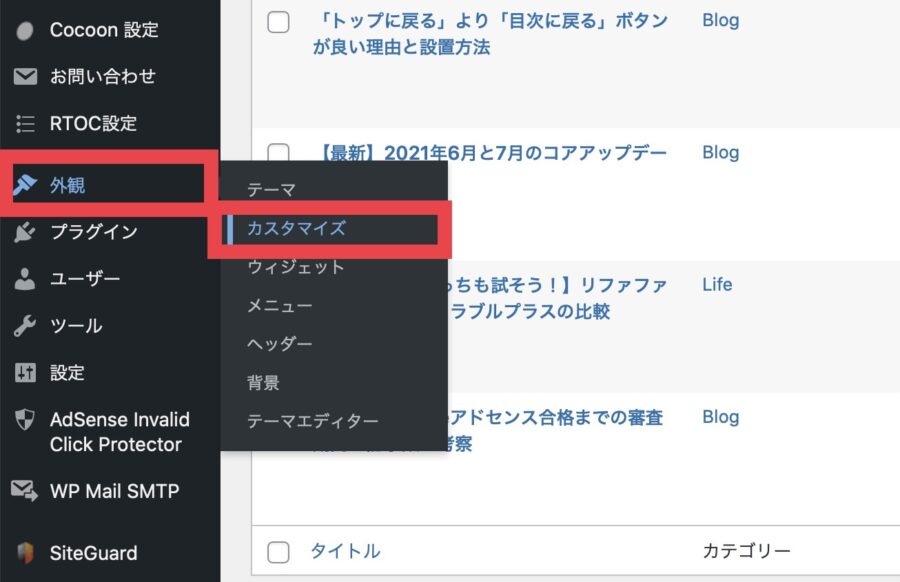
▼WordPressメニューの「外観」→「カスタマイズ」をクリック

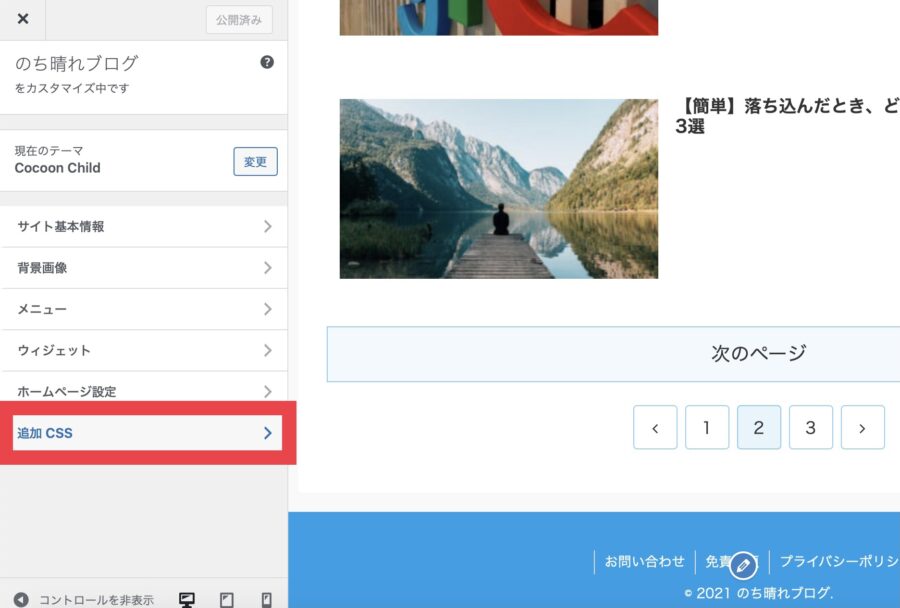
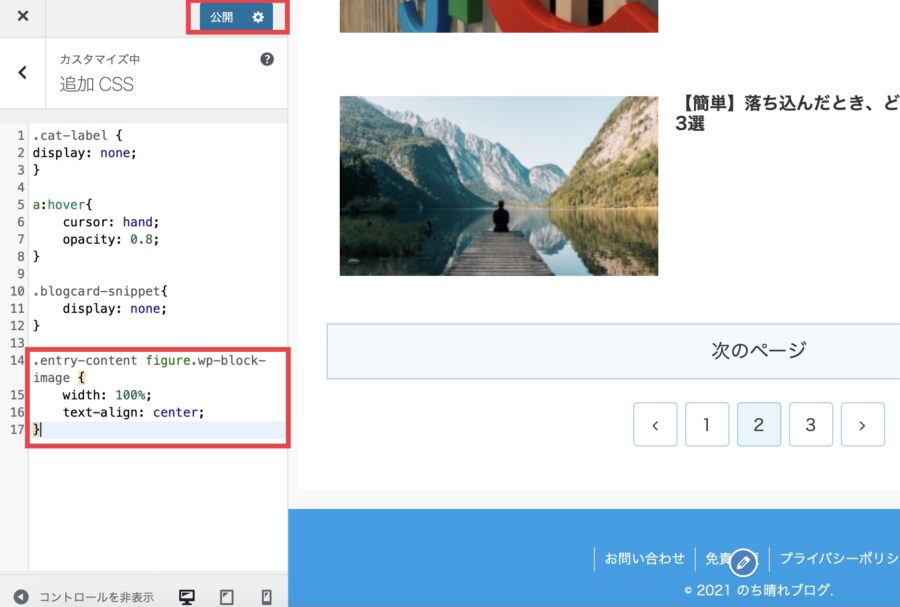
▼「追加CSS」をクリック

▼以下のコードをコピーし、CSSに追加して「保存」をクリック
.entry-content figure.wp-block-image {
width: 100%;
text-align: center;
}
▼記事を表示し、手作業で「中央揃え」していない画像が「中央揃え」になっていれば完了

一部の画像だけ「中央揃えにしたくない」場合
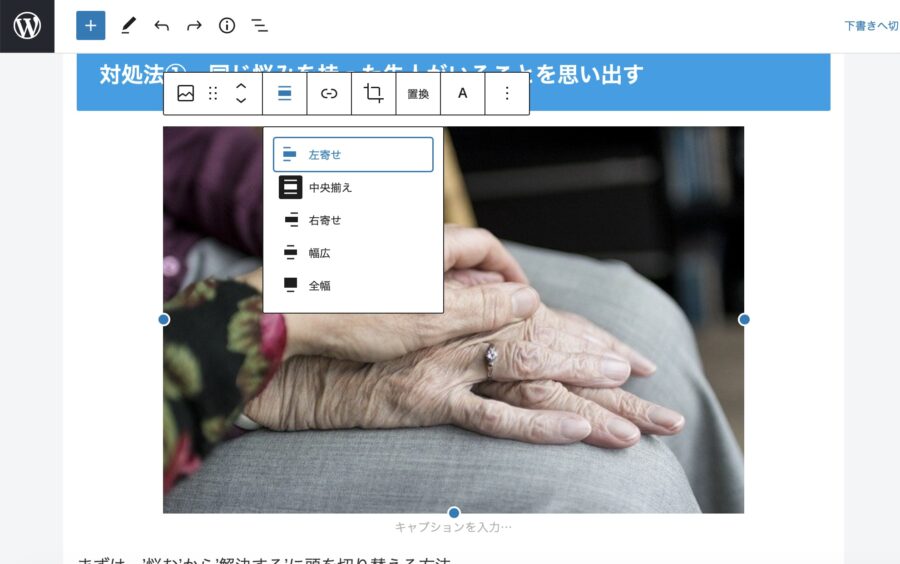
基本的には挿入した画像すべて「中央揃え」でいいけど、一部は意図的に「左揃えにしたい」などの場合の対処法です。
方法は簡単。対象の画像を、記事編集の画面で個別に設定すれば、そちらが優先されます。

画像配置を自動化するCSSコード集
書き込むCSSコードをカスタマイズすれば、中央揃えだけではなく、左寄せ・右寄せなども自動化できます。
以下に画像配置を自動化をするCSSコードをいくつか用意しました。
みなさんの手間が少しでも省けますように!
画像の「左寄せ」を自動化するCSSコード
記事内の画像を自動で「左寄せ」するには以下のCSSコードを追加します。
基本の設定が「左寄せ」なので、あまり必要ないかな・・・
.entry-content figure.wp-block-image {
width: 100%;
text-align: left;
}画像の「中央揃え」を自動化するCSSコード
記事内の画像を自動で「中央揃え」するには先ほど紹介したCSSコードを追加します。
.entry-content figure.wp-block-image {
width: 100%;
text-align: center;
}画像の「右寄せ」を自動化するCSSコード
記事内の画像を自動で「右寄せ」するには以下のCSSコードを追加します。
.entry-content figure.wp-block-image {
width: 100%;
text-align: right;
}まとめ:作業は自動化して執筆に専念しよう!
この記事では、画像の「中央揃え」を自動化する方法を説明しました。
ひとつずつの作業は軽微でも、積み重なると負担になるし、時間もバカになりません。
それが3分で解決するなら、使わない手はないですよね。
自動化できる作業はできるだけ設定やCSSにお任せして、記事の構成を考えたり執筆に専念できる環境を整えましょう!