2022年3月更新
ブログのテーマをCocoonから SWELL へ移行しました。記事の内容は有効ですが、実装はしていません。ご了承ください。
こんにちは。sabo( sabo_nochihare)です。
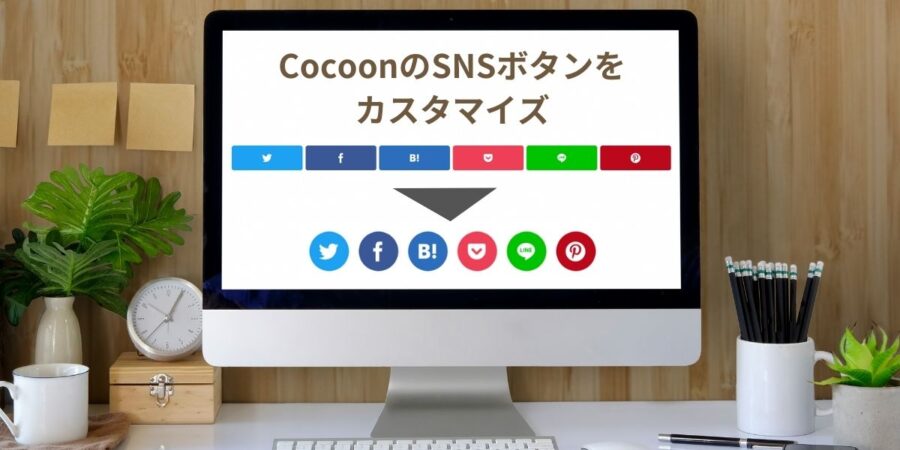
WordPressの無料テーマ「Cocoon」をお使いで、SNSシェア・フォローボタンの存在感が気になっている方いませんか?

無料でこれだけ便利な設定がそろっているCocoonですが、ブログにこだわりが出てくると個別にカスタマイズしたい箇所も多くなります。
この記事ではCocoonのSNSシェアボタンを小さくする方法を説明します。
- 1ヶ月目:420PV / 発生定収益48円
- 2ヶ月目:601PV / 発生定収益3円
- 3ヶ月目:1,652PV / 発生定収益280円
- 4ヶ月目:2,668PV / 発生収益361円
- 5ヶ月目:5,312PV / 発生収益366円
- 10ヶ月目:20,172PV / 発生収益10,9921円
テーマを SWELL に変えた10ヶ月目から作業時間は2/3、収益は2倍以上に!
CocoonのSNSシェア・フォローボタンを小さくする方法
CocoonのSNSシェア・フォローボタンを小さくするには、コードをスタイルシート(style.css)に書き込むことで解決します。
ここから、設定の手順を画面キャプチャ付きで解説します。
1.Cocoonの設定を変更
まずは、Cocoonの設定を見直しておきましょう。
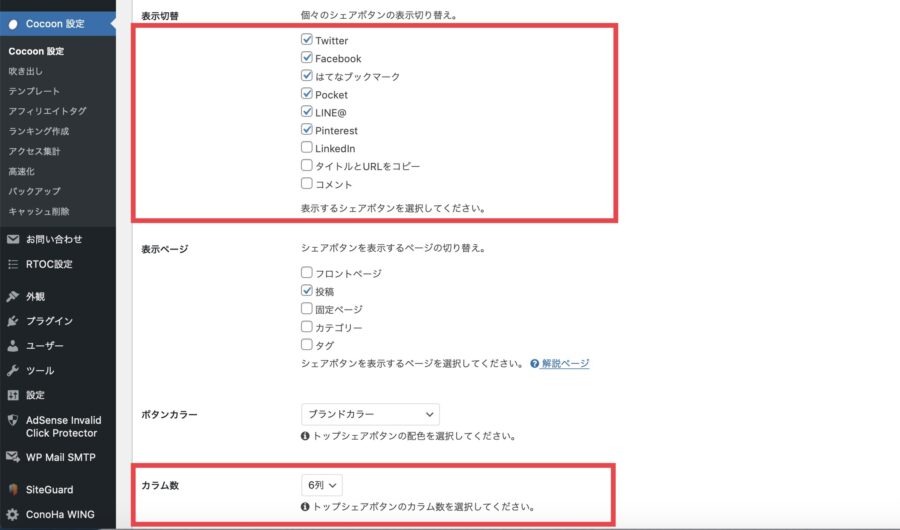
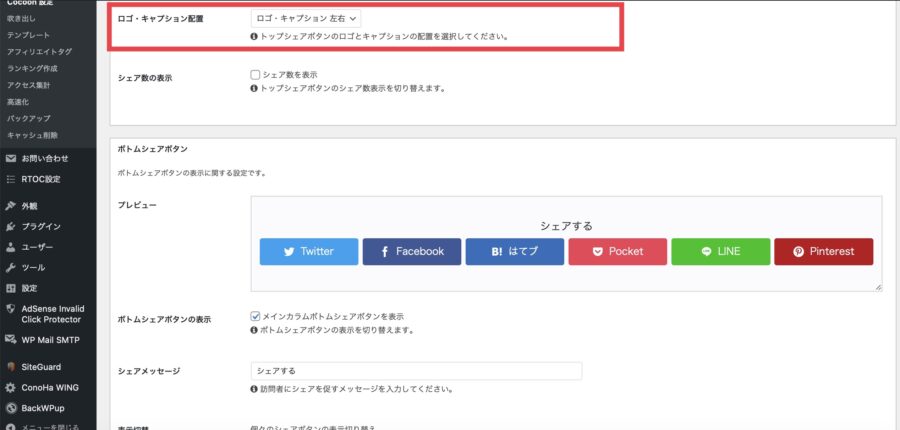
▼「Cocoon設定」→「SNSシェア」をクリック

▼「カラム数」をボタンの数に合わせて設定

▼「ロゴ・キャプションの配置」は左右を選択

2.子テーマのスタイルシートにCSSコードを追加
次は、SNSシェア・フォローボタンのデザインや大きさを変更します。
コピペで簡単に設定できます!
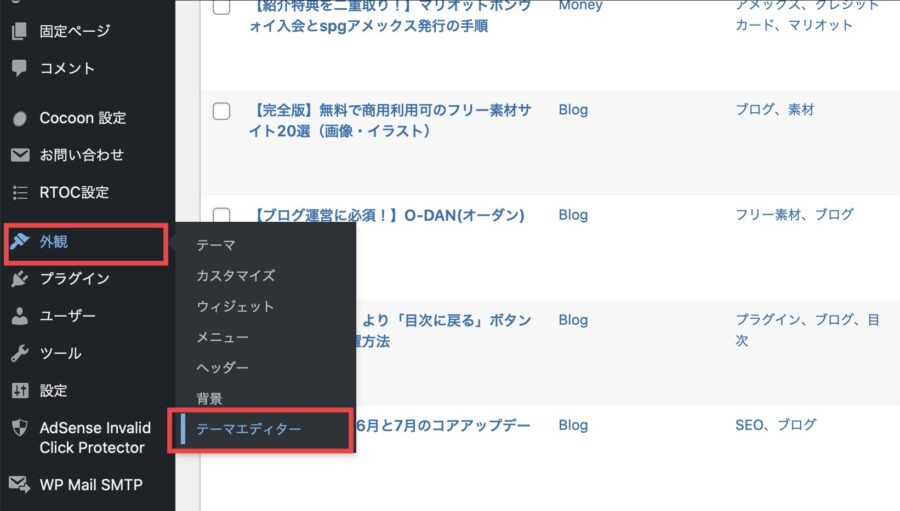
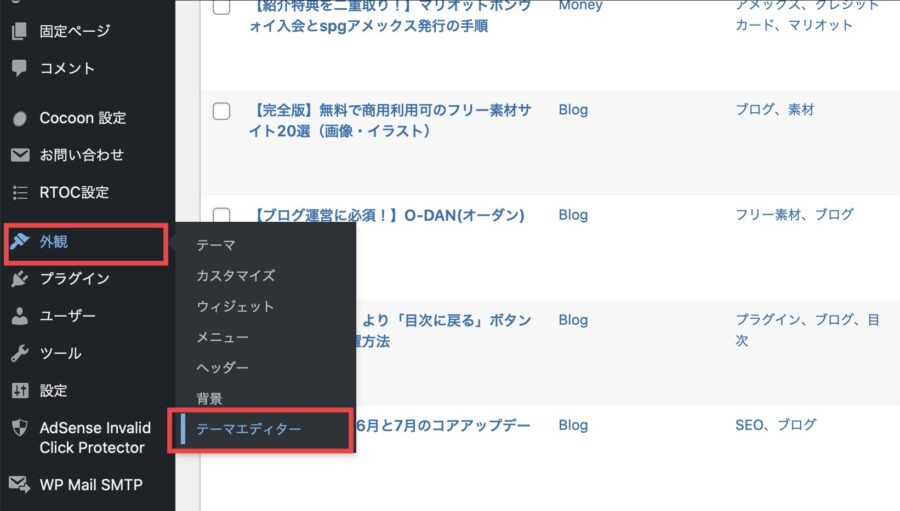
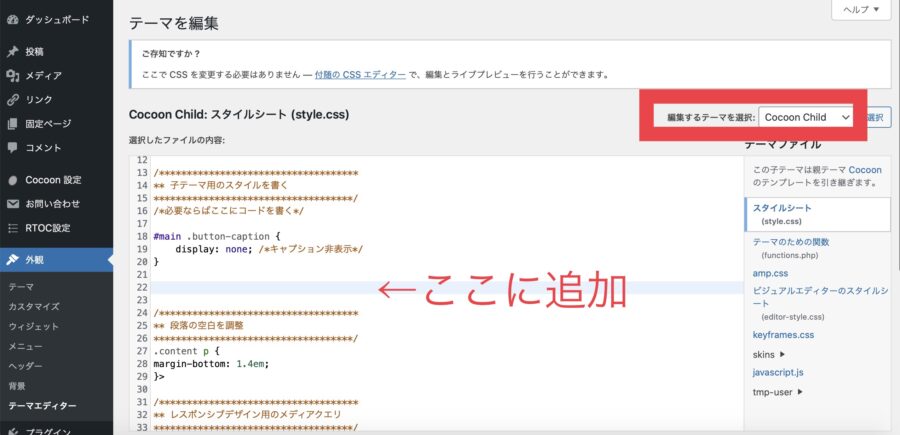
▼WordPressメニューの「外観」→「テーマエディター」をクリック


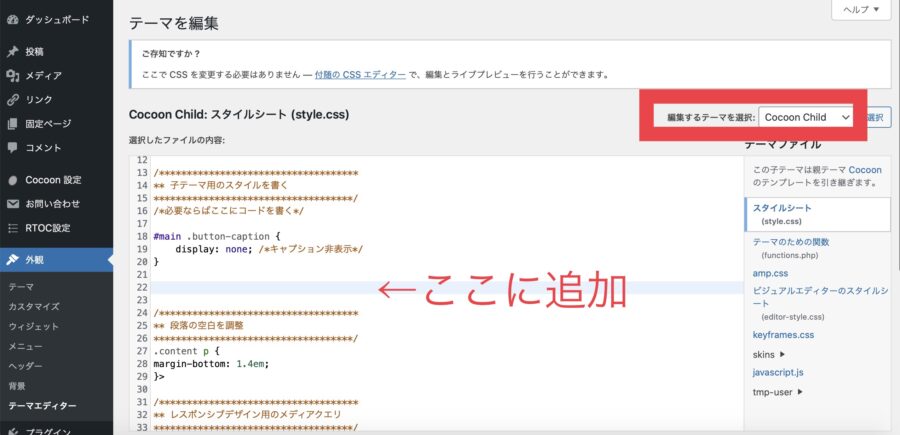
▼以下のコードをコピーし、スタイルシート(style.css)の「子テーマ用のスタイルを書く」部分にペースト


#main .button-caption {
display: none; /*キャプション非表示*/
}
/*SNSシェアボタン*/
.sns-share-message{
font-weight: bold; /*太字にする*/
color: #875d5b; /*文字色を指定*/
}
.sns-share-buttons {
flex-wrap: nowrap; /*折り返さない*/
justify-content: center; /*中央揃え*/
}
.sns-share-buttons a {
border-radius: 50%; /*アイコンを丸くする(カスタマイズを!)*/
font-size: 20px; /*アイコンのサイズ(カスタマイズを!)*/
margin: 0 5px; /*ボタン同士の間隔(カスタマイズを!)*/
}
#main .sns-share a {
width: 40px; /*ボタンの横幅(カスタマイズを!)*/
height: 40px; /*ボタンの高さ(カスタマイズを!)*/
}
/*SNSフォローボタン*/
.sns-follow-message{
font-weight: bold; /*太字にする*/
color: #875d5b; /*文字色を指定*/
}
.sns-follow-buttons {
justify-content: center; /*中央揃え*/
}
.sns-follow-buttons a {
border-radius: 50%; /*アイコンを丸くする(カスタマイズを!)*/
font-size: 20px; /*アイコンのサイズ(カスタマイズを!)*/
margin: 0 5px; /*ボタンの間隔(カスタマイズを!)*/
}
#main .sns-follow a {
width: 40px; /*ボタンの横幅(カスタマイズを!)*/
height: 40px; /*ボタンの高さ((カスタマイズを!)*/
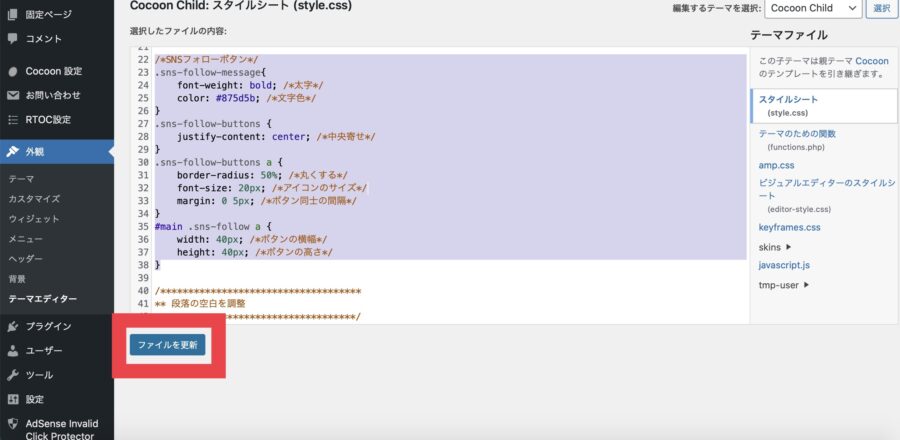
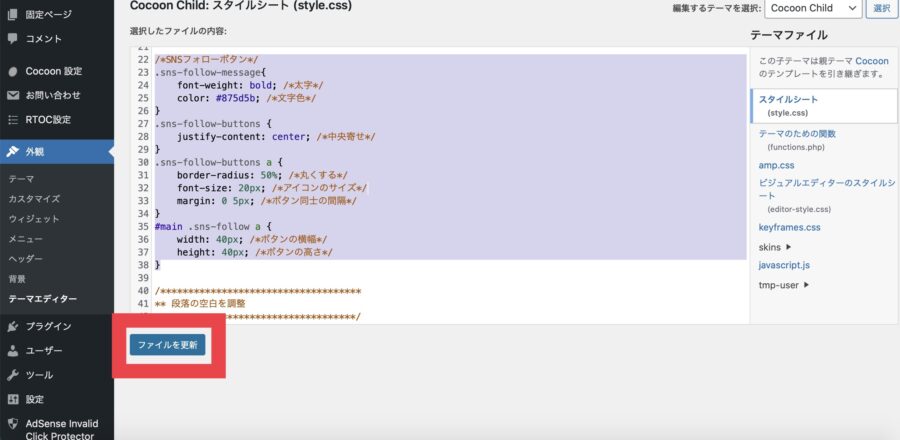
}▼「ファイルを更新」をクリック


▼記事を表示し、SNSシェア・フォローボタンが小さく丸くなっていれば完了


あの、存在感のある四角いSNSボタンが控えめでオシャレな丸いアイコンになってる!
まとめ:カスタマイズで読みやすい記事に!
この記事では、CocoonのSNSシェア・フォローボタンを小さく丸くする方法を説明しました。
ブログは読者に読んでもらって初めて価値があります。
デザインをカスタマイズすることで、読者がストレスなく読みやすい記事やブログにしたいですね。