- 検索順位とPV数だけでは、リライト箇所がわからない
- PVはあるのにアクションやCVが少ない
- 記事内のクリックされてる場所がわからず改善が進まない
という方には「Microsoft Clarity」をオススメします。
Googleアナリティクスやサーチコンソールでは、‘どこ’に問題があるかを数値から想像するしかありません。
Microsoft Clarityはいわば「監視カメラ+サーモグラフィー」のようなもので
- ユーザーが ‘どこ’ まで読み進めているか
- ‘どこ’ をクリックしているか
を自分の目で確かめることができます。
料金は無料、導入時間は約10分。
この記事では機能・設定手順・分析から改善(リライト)への活用方法を解説します。
読み終わる頃にはリライトすべき箇所が具体的にみえたり、適当なリンク・ボタンの配置から卒業できるはずです。
- 1ヶ月目:420PV / 発生定収益48円
- 2ヶ月目:601PV / 発生定収益3円
- 3ヶ月目:1,652PV / 発生定収益280円
- 4ヶ月目:2,668PV / 発生収益361円
- 5ヶ月目:5,312PV / 発生収益366円
- 10ヶ月目:20,172PV / 発生収益10,9921円
テーマを SWELL に変えた10ヶ月目から作業時間は2/3、収益は2倍以上に!
MicroSoft Clarityとは
Microsoft Clarityはヒートマップと呼ばれるユーザーの動を見える化するウェブ解析ツールです。
数字以外にもユーザーが集中して読んでいる箇所・クリックした部分・マウスの動きまでわかります。
いままで推理するしかなかった「どこに問題があるか」が、監視カメラの映像によって暴かれる感覚に。
離脱した箇所はリライトの対象になり、クリックされないリンクやボタンは流れ・場所の見直しに役立ちます。
なのに料金は無料、すごい。
ここから実際の画面を使って機能を説明します。
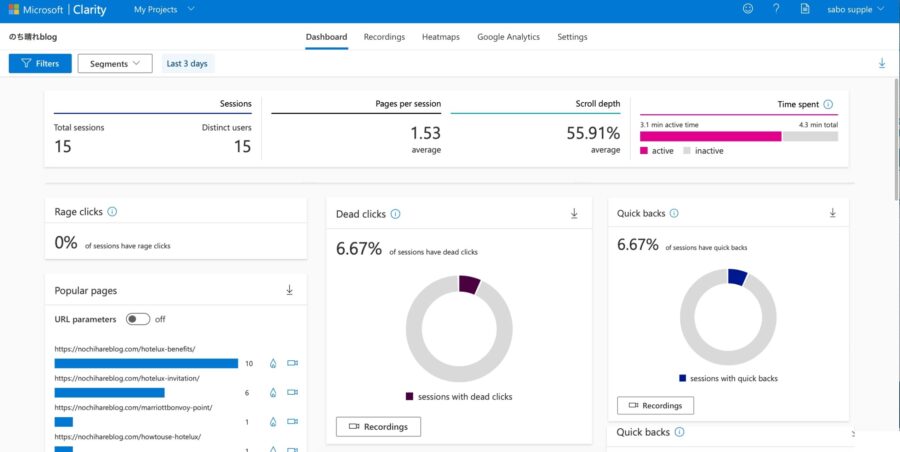
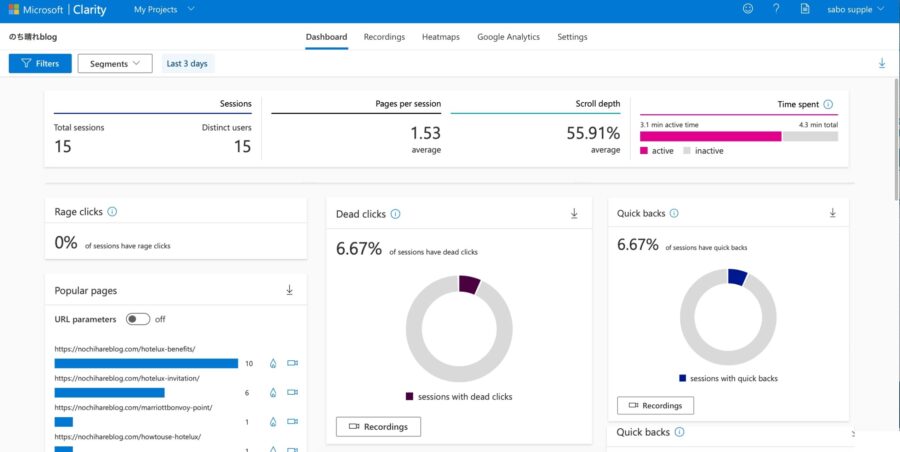
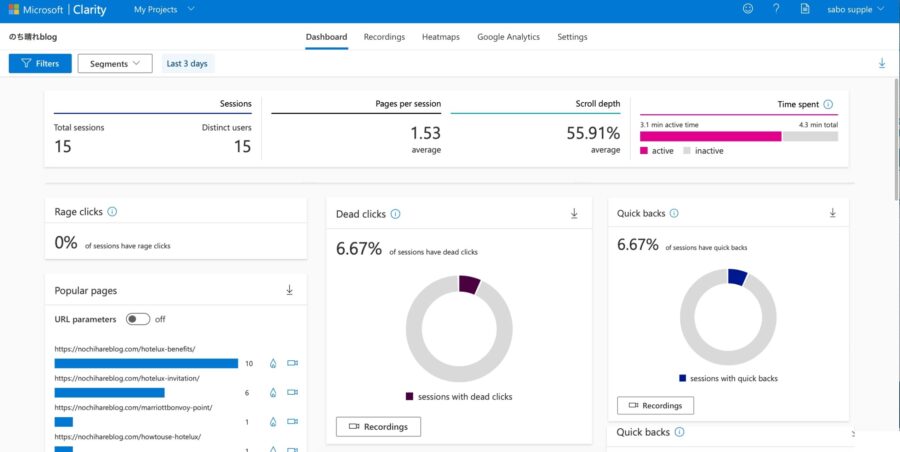
基本機能① Dashboard(ダッシュボード)

ヒートマップツールならではのデータが特徴的です。
Scroll depthで記事を深く読み進めているか、Engagementでリアクション(共感)があるか、Rage clicksでイライラや快感を生んでいないか、などを知ることができます。
Dashboardの項目一覧
- Sessions
→セッション数 - Pages per session
→セッションあたりのページ数、PV数÷セッション数 - Scroll depth
→スクロールの深さ、スクロール率 - Engagement
→エンゲージメント、クリックやマウスが動いている率 - Dead clicks
→ボタン・リンク・アコーディオン以外の不必要なクリック - Rage clicks
→怒ったクリック、ボタンやリンクが反応せず同じ箇所を連続してクリックするなど
Excessive scrolling
→過度のスクロール、明らかに読んでいない速いスピードのスクロー - Quick backs
→クイックバック、ページからの離脱が速い率 - Popular pages
→人気のページ、PV数の多いページ
Referrers
→リファラ、流入元・参照元 - JavaScript errors
→JavaScriptエラー、JavaScriptのエラーが起きた率 - Browsers
→ブラウザ、閲覧に使用された - Devices
→デバイス、閲覧に使用されたデバイ - Operating systems
→オペレーティングシステム、閲覧に使用されたされたOS - Countries(国)
→閲覧ユーザーの所在国
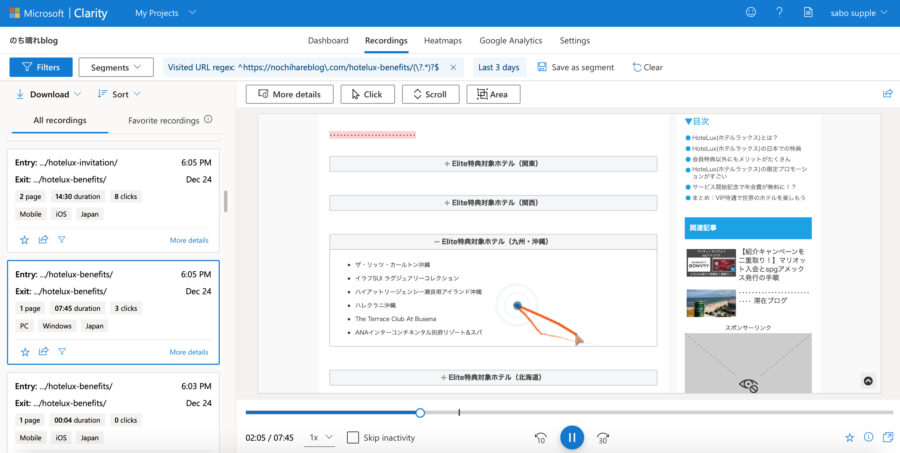
基本機能② Recordings(画面録画)

Microsoft Clarityのすごいところは、一部のユーザーの動きを録画している点。
PCでもスマホでも、ユーザーがどこで立ち止まり、どこをクリックしたか、実際の動きを自分の目で確かめられます。
数字がメインの分析ツールでは「クリックされていない」ことはわかりますが、「なぜクリックされないか」は想像するしかありません。
画面録画を見れば「広告やボタンの箇所まで読まれていない」や「前後のテキスト/画像がクリックの邪魔」など、ユーザーの動きから精度の高い仮説を立てることができます。
私は一部の記事にQRコードを掲載しています。
画面録画を見ているとPCユーザーはQRコード部分で止まっているのが顕著で、QRコードをスマホで読み取っていると想像できます。
工夫がユーザーの役に立ってると気づいた時は、とても嬉しかったです
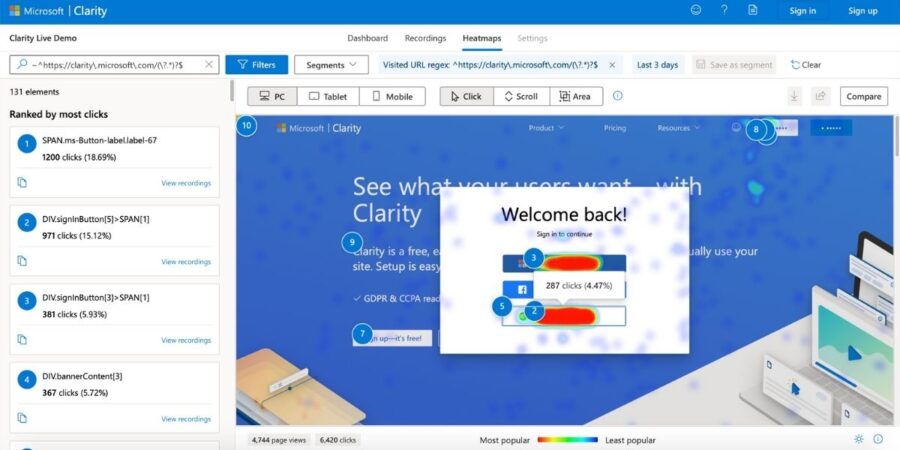
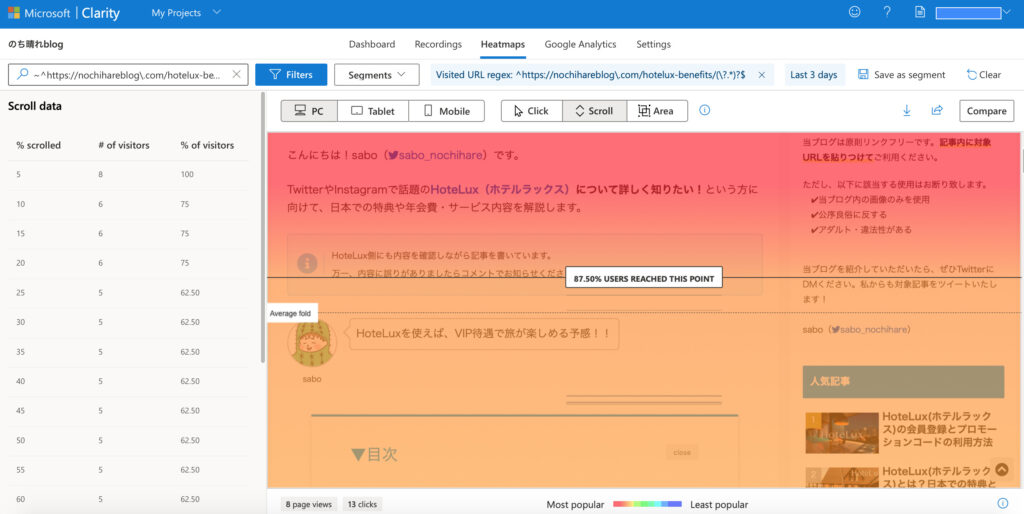
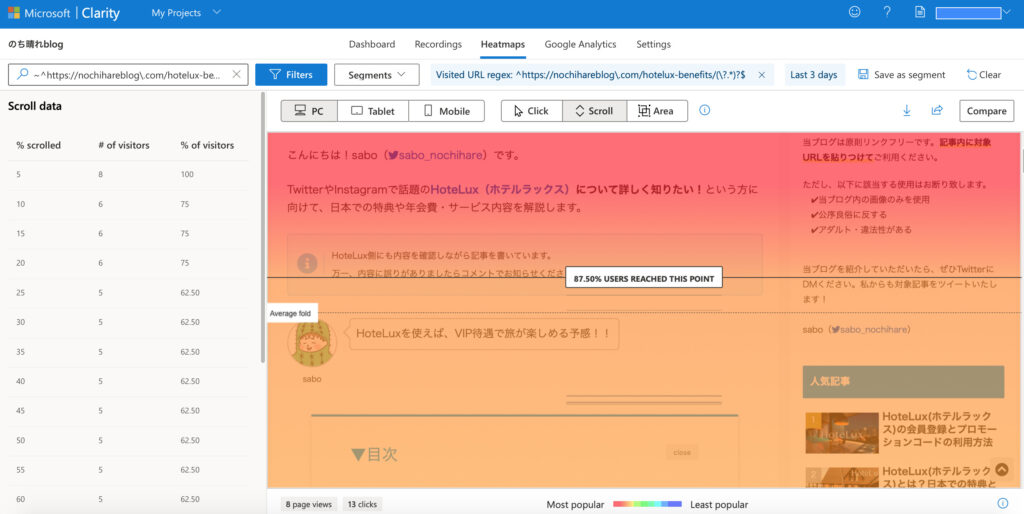
基本機能③ Heatmaps(ヒートマップ)


画面録画は1ユーザーずつの情報ですが、ヒートマップではデバイスごとにユーザーの動き/傾向が確認できます。
リード文(目次より上)で遷移率が激減している場合、ユーザーが「この記事では問題が解決しない」と思い離脱している可能性が高いです。
読み込んで欲しい箇所が赤くなっているか、遷移率が急激に低下している箇所がないか、が一目瞭然です。
導入の経緯:PV激増したのにリライト迷子・・・
私がMicrosoft Clarityにたどり着いた経緯をメモで残します。
不要な方は「Microsoft Clarityの設定手順」へお進みください。
ツイート前日の12月18日に「HoteLux(ホテルラックス )」という高級ホテル予約アプリが日本でサービスを開始しました。
2020年にシンガポールで始まったサービスで、日本語での検索ボリューム・サービス紹介サイト・公式ホームページすらない状態。
18日夕方にTwitterでサービスを知り、アプリのダウンロードと会員登録、配布されていたプロモーションコードを入力しました。
導線が分かりづらかったのと、Twitterでも同じ意見を見かけたので手順をまとめて、夜には公開ました。


記事公開からインデックスまで約2時間、HoteLux関連の日本語での検索結果はほぼ1位に。
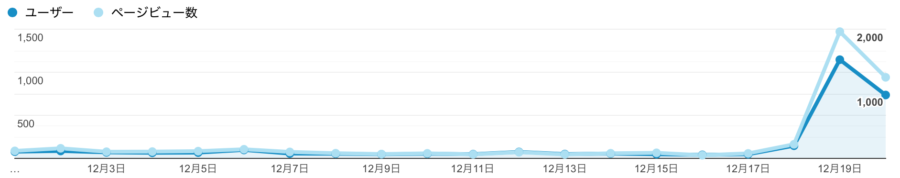
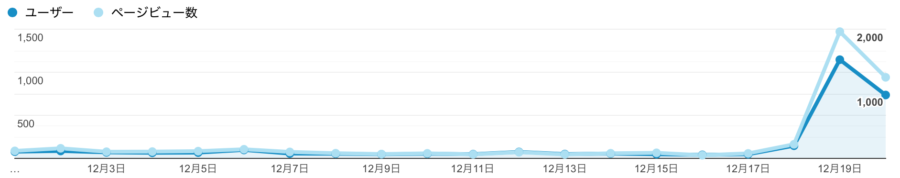
20日までに3記事を公開したところ2日強で約2,000ユーザー/3,500PVのアクセスがありました。


HoteLuxのプロモーションコードはSNSで話題になっており、数量限定だったこともあって、気になった人が一斉に検索し始めたと思われます。
アクセスも落ち着いてきた22日、新しい記事やリライトのために
- ユーザーは何を知りたくて、どこを読んでるんだろう
- クリックしてるリンクはどれで、何が理由?
を知ろうとGoogle Analyticsを開いたものの・・・ほとんど分からない!
ブログ開始から7ヶ月でもまだPVが少なく、GAをしっかり勉強していませんでした・・・
この経験が今後のブロガー人生に活かせないぞ!と思い分析ツールを調査。
いろんな方の記事を読み、行き着いたのがMicrosoft Clarityです。
Microsoft Clarityの設定手順
導入作業は長くても10分で終わります。
設定から1〜2時間後にデータが反映されます。
1.Microsoft Clarity側の設定
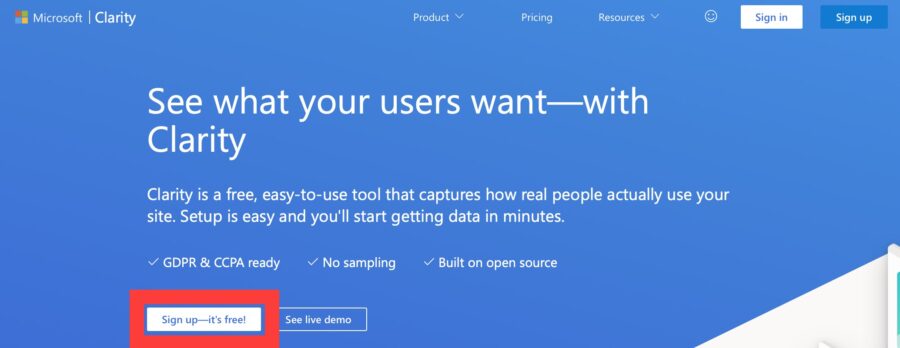
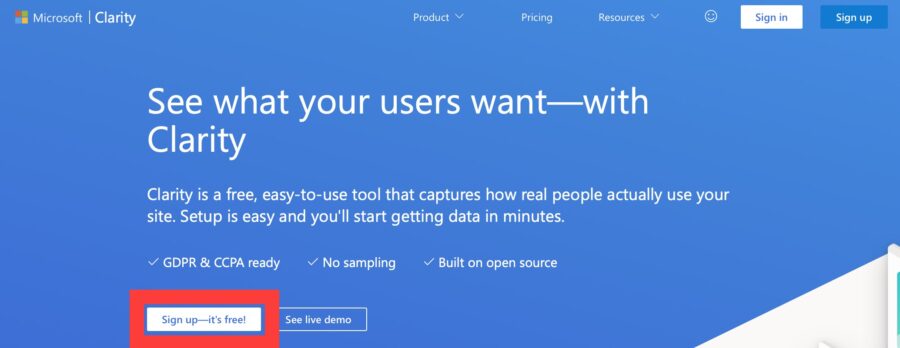
▼Microsoft Clarityにアクセスし、「Sign up – it’s free!」をクリック


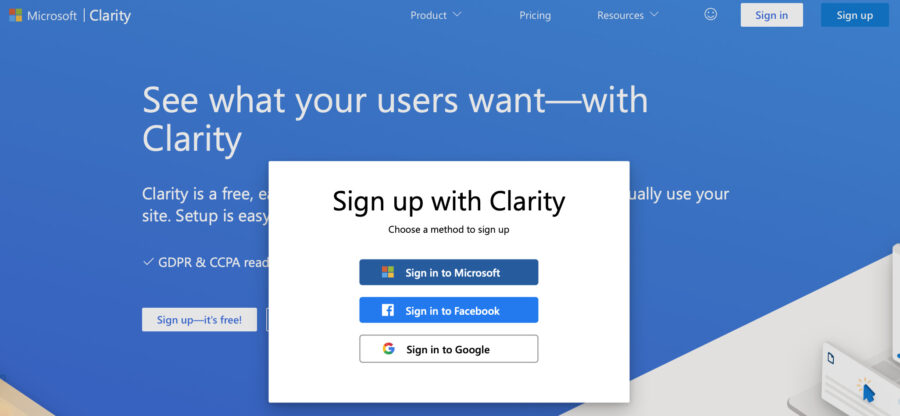
▼サインインに使用したいSNSアカウントを選択


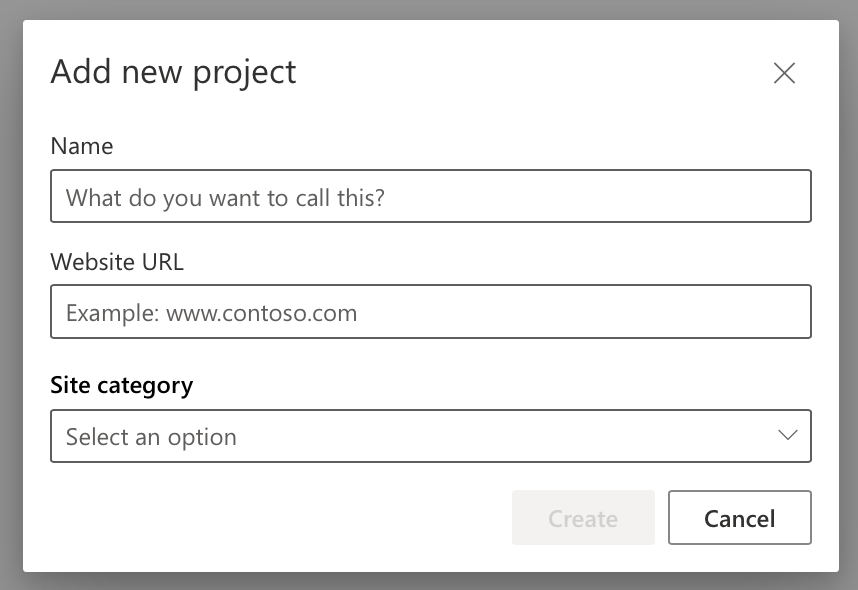
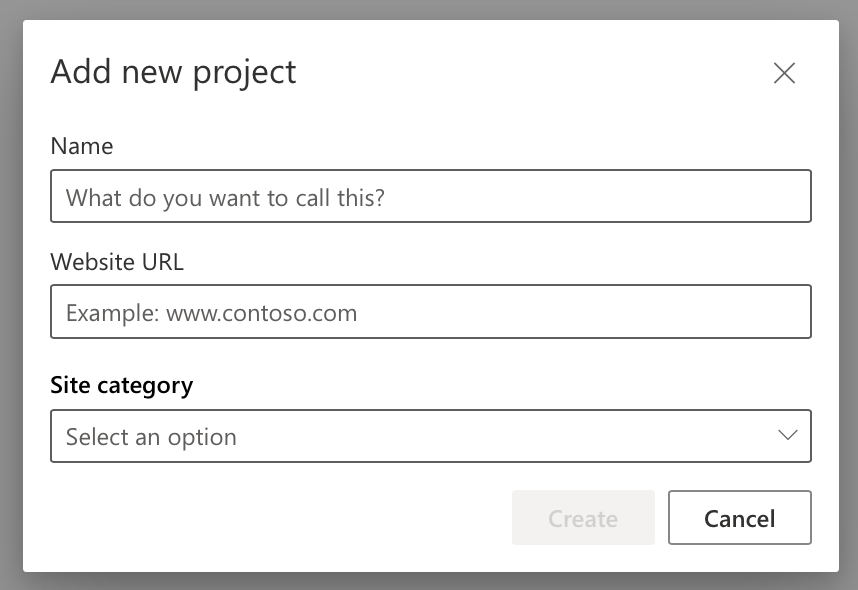
▼各項目を入力し「Create」をクリック


- Name:プロジェクト名、サイト名が無難(後から変更可)
- URL:データを取得したいサイトURL
- Site category:適切なものを選択、データ取得や分析には関係ないはず
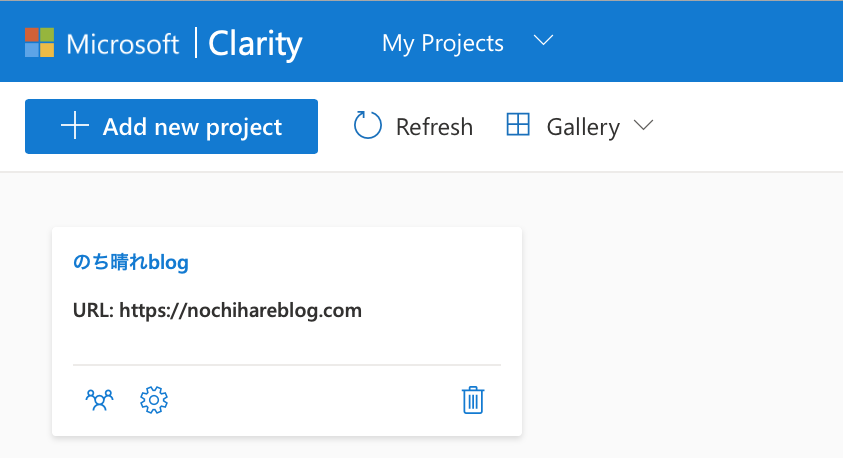
▼入力内容が反映されたら登録とプロジェクト作成が完了


2.WordPressにトラッキングコード設置
次にMicrosoft Clarityのトラッキングコードをサイト上の<head>直後に貼り付けます。
以下はCocoonの場合のです。
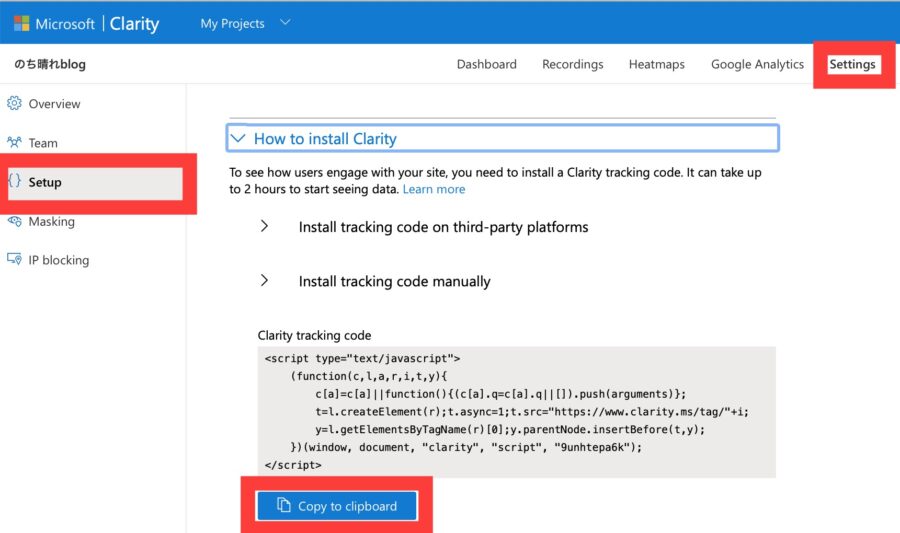
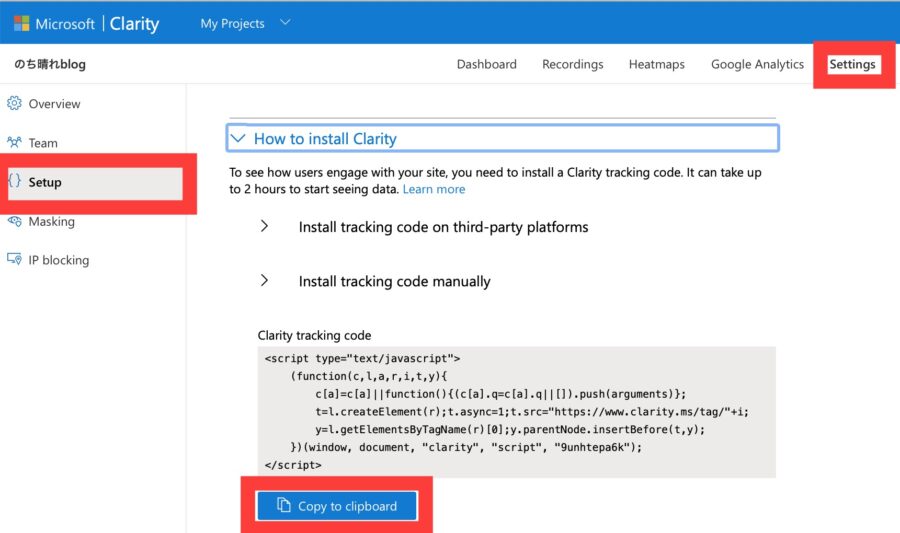
▼ページ上部の「Settings」から「Setup」に進み、「Copy to clipboard」をクリック


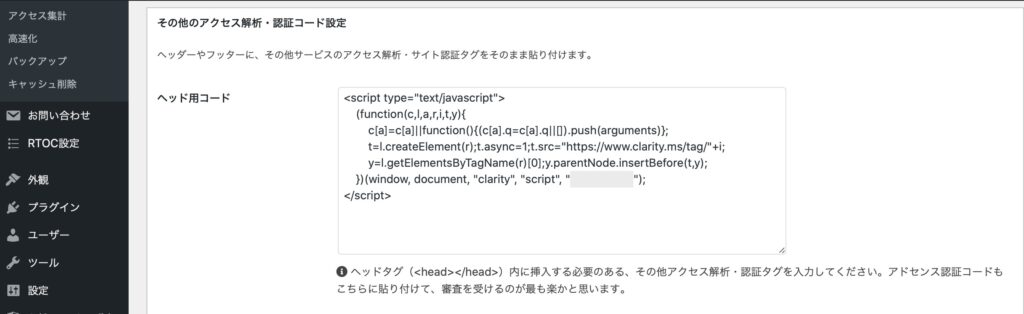
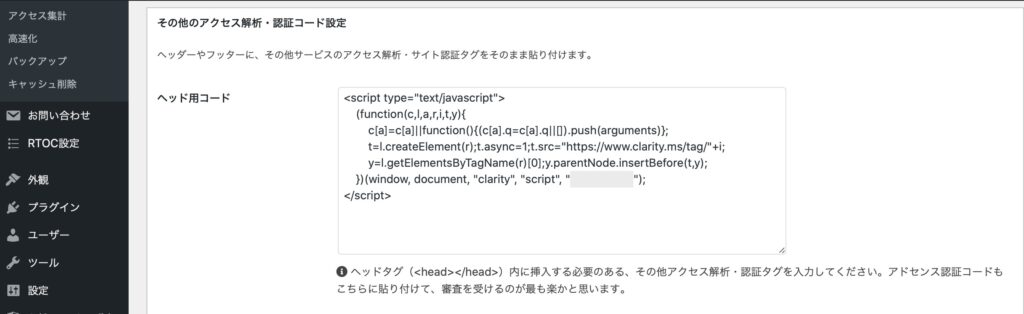
▼WordPress左側の「Cocoon設定」から「アクセス解析・認証」タブを選択
下部の「その他のアクセス解析・認証コード設定」の「ヘッド用コード」にペーストし、「変更をまとめて保存」


3.Googleアナリティクスとの連携
Microsoft ClarityはGoogleアナリティクスと連携することで、ユーザの操作ログとGoogleアナリティクスのデータを合わせて確認することが可能です。


Googleアナリティクスとの連携でイベントが送信されます。
そのため自作のイベントとClarityのイベントが混在し、レポートが見にくくなる可能性があります。
GAとの連携はキャプチャを取り忘れたので・・・文字だけで説明します
▼ページ上部の「Settings」から「Setup」に進み、Google Analytics integrationの「Get started」をクリック
▼Googleアナリティクスと連携しているアカウントを選択
▼権限の確認について「許可」をクリック
▼連携についての内容を確認し「許可」をクリック
▼Microsoft Clarityに戻り、連携するサイトを選択
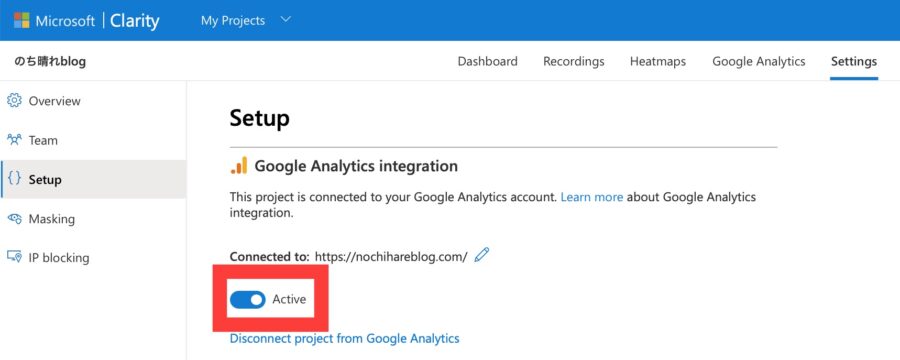
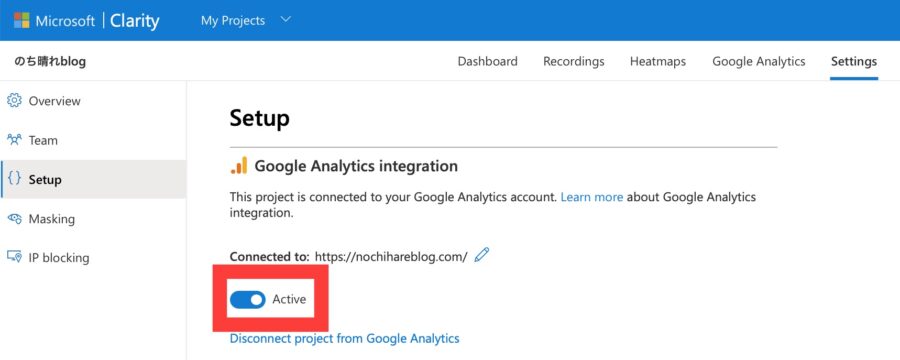
▼Microsoft ClarityのSetting画面で「Active」なら設定完了


▼Googleアナリティクスのカスタムディメンションに「Clarity Playback URL」が確認できれば連携成功


4.データ反映を確認(1〜2時間後)
ダッシュボードに数値が反映されていれば、Microsoft Clarityの導入は完了です。


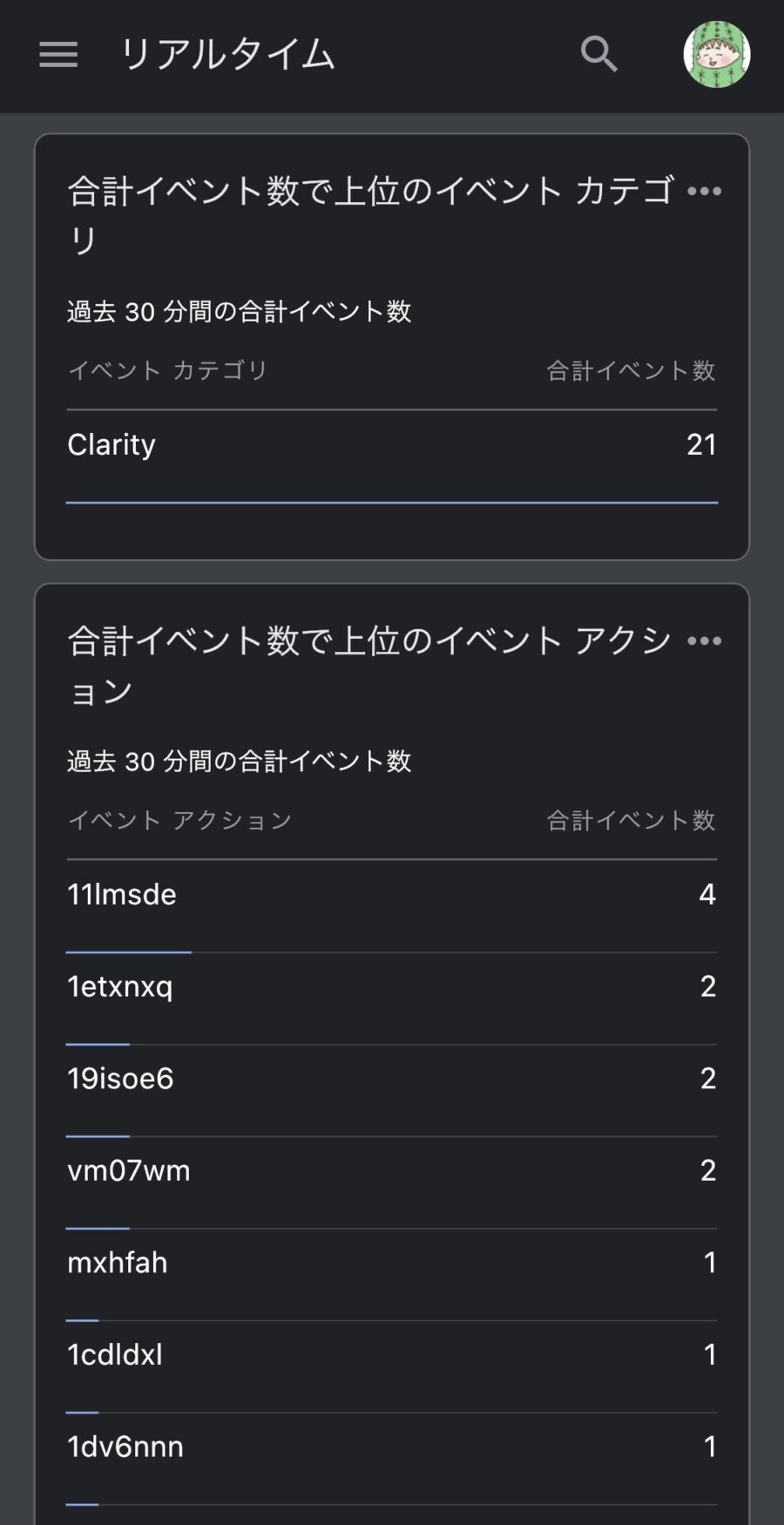
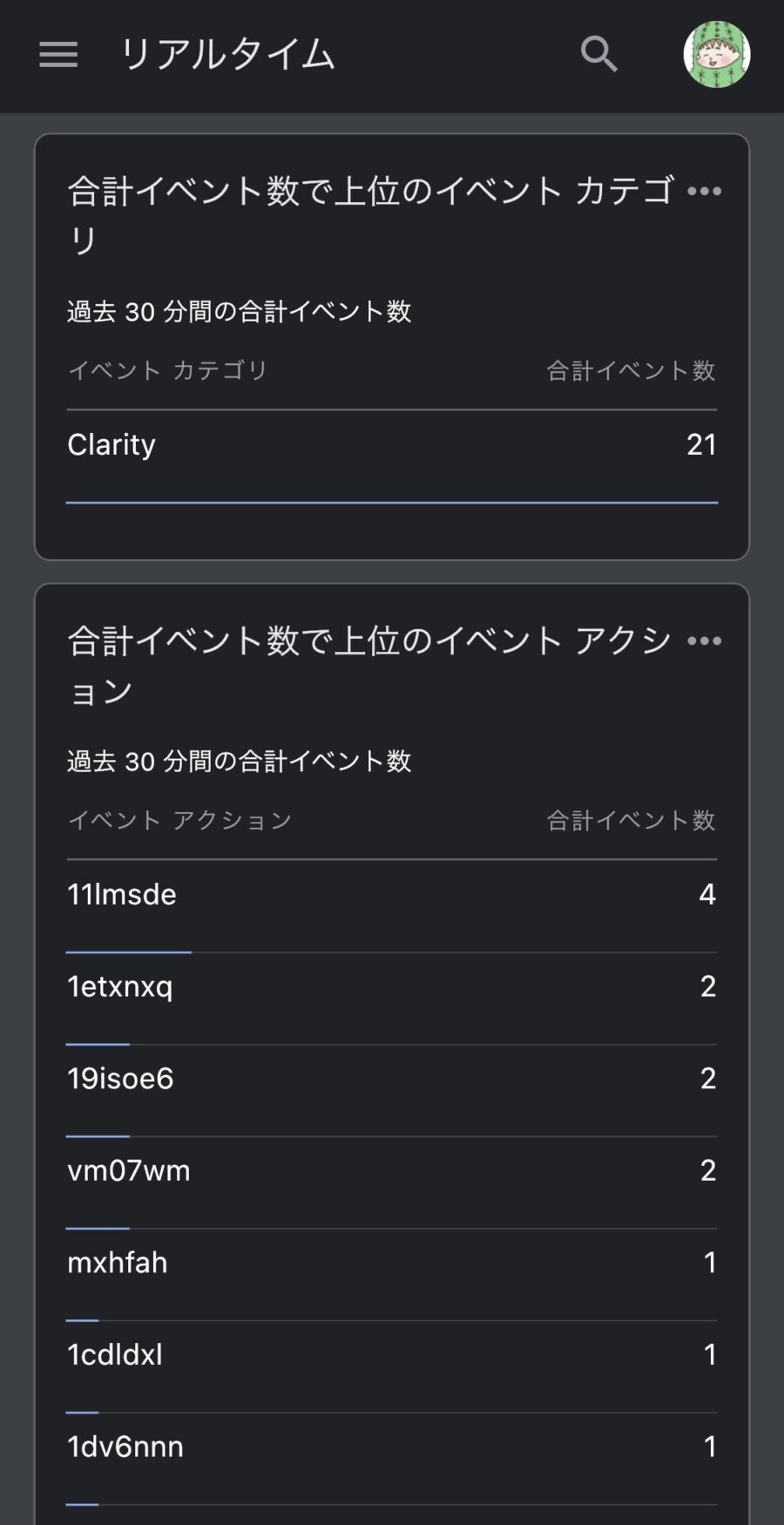
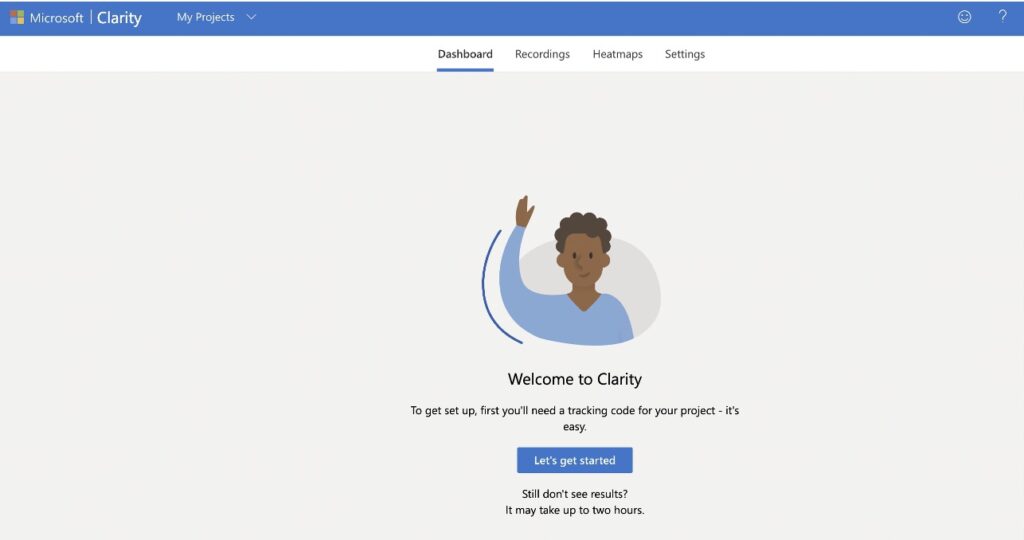
*データが反映されないときの対処法
以下はデータが取得できていないときの画面です。
導入すぐはデータ量が少ない可能性があるので、1〜2時間待ってから再度確認してみてください。


それでも画面が変わらない場合はトラッキングコードが間違っている可能性があります。
設置したトラッキングコードに間違いがないか、設置場所が<head>直後になっているか、などを確認しましょう。
分析から改善(リライト)への使い方
ここからは、あくまで個人的な見解です。
一意見にすぎないのでそれぞれの課題に合わせた活用方法を見つけましょう。
Microsoft Clarityのデータは「流入を増やす(SEO)」「アクションやCVを増やす」の両方に使えると考えます。
- 流入を増やす(SEO)… 検索意図に沿っているとGoogleに認識してもらう
→離脱を減らし奥まで読み進めてもらうための改善
改善対象の例:Quick backsの抑制、Scroll depthの向上 - アクションやCVを増やす
→意図した箇所を読んでもらいクリックを促すための改善
改善対象の例:Heatmapのクリック向上、余分なクリック箇所の削除
流入を増やす(SEO)
SEO対策の中でも、Microsoft Clarityが役立つのは離脱率改善(=滞在時間の向上)です。
離脱率の確認→’どこ’に離脱傾向があるかを把握したら、そこを重点的にリライトをするのみ。
①改善したいページを指定し
②Quick backsの数字を確認
③円グラフの色付き部分をクリックしてQuick backsのユーザーに絞り込み
④Recordingsでユーザーごとの離脱箇所をチェック
⑤Heatmapsで該当ユーザー全体の傾向をチェック
*録画時間が長い場合は、左下で再生速度を倍速にすると便利です
Heatmapsの色が急激に黄色・緑に変わる部分がユーザーが飽きている・この記事を不要と判断した箇所です。
そして離脱の多くがリード文あたりではないでしょうか。
「リード文は記事で一番大事」とよく言われますが、ユーザーの悩み・共感を生まない文章が多いようです。
記事構成を変えるような大掛かりなリライトよりも、リード文の見直しが手軽かつ効果が高いと思います。
リード文の作成・見直しはライティングの練習にもってこいです!
詳しい(正しい?)書き方については、2つの動画が参考になりますのでご覧ください。
記事内でのアクションやクリックを増やす
「PVは多い記事なのにクリックされない(CTR*が低い)」というときは、HeatmapsのScroollやClickを見てみましょう。
*CTR=テキストリンクやボタンのクリック数÷PV数
①改善したいページを指定
②HeatmapsのScrollで誘導したい箇所への到達率を確認
③到達率が急激に落ちている箇所をチェック
④到達率が高い場合はHeatmapsのClickで以下などをチェック
-無駄にクリックされている箇所がないか(阻害要因)
⑤Recordingsで以下などをチェック
-クリックしないユーザーはどこで立ち止まっているか
-デバイスによってサイト表示に崩れがないか
*録画時間が長い場合は、左下で再生速度を倍速にすると便利です
誘導したいリンク・ボタンの箇所までスクロールされていない(到達率が低い)場合は、検索意図に合わせて記事全体の構成を見直す必要があるかもしれません。
集客記事に収益用のリンクを設置していないか?などもチェックしましょう。
到達率は高いがクリックがない場合は、押し売りになっていないかクロージングの文章を見直したり、リンクやボタンを押しやすく(邪魔な要素の排除/見やすい色/目立たせすぎない)するなどが考えられます。
考えることは多いけど、データがあると直し甲斐もありますね!
こちらも参考になる動画を2つ紹介します。
他にもクリック箇所や傾向を見ることで
- 思い通りにサイト内を回遊しているか(別記事への遷移)
- 外部リンクで想像以上に離脱していないか
- 広告が邪魔していないか
などのチェック・気づきも得られます。
自己満足ではなく、徹底的なユーザー思考が大事ですね
まとめ
Microsoft Clarityの機能・設定手順・分析から改善(リライト)への活用方法を解説しました。
無料かつ10分の導入で、これまで推理するしかなかった「どこに問題がある?」を可視化できます。
重点的にリライトすれば滞在率の向上(SEO対策)や記事内でのアクション/クリックの増加につながる可能性も高いです。
ユーザーの行動をヒントに迷わずリライトをするためにも、Microsoft Clarityをぜひ導入してみてください。