すぐに作成手順を知りたい方はHTML名刺の作成手順(約3分)に、デメリットを知りたい方は被リンク反映には時間がかかるにジャンプ。
こんにちは。sabo( sabo_nochihare)です。
サイトやブログ運営初期はドメインが若くGoogleからの評価も低いため、アクセスが多くありません。
ドメインパワーの強化は、SEO対策(検索結果の上位表示)に有益と言われています。
信頼されているサイトの証である被リンクの中でも、自分で獲得できる被リンクのひとつがHTML名刺です。
- 1ヶ月目:420PV / 発生定収益48円
- 2ヶ月目:601PV / 発生定収益3円
- 3ヶ月目:1,652PV / 発生定収益280円
- 4ヶ月目:2,668PV / 発生収益361円
- 5ヶ月目:5,312PV / 発生収益366円
- 10ヶ月目:20,172PV / 発生収益10,9921円
テーマを SWELL に変えた10ヶ月目から作業時間は2/3、収益は2倍以上に!
HTML名刺とは

HTML名刺は、WEB上に超シンプルな自己紹介ページを作れるサービスです。
- 無料で利用できる
- Twitter連携で登録が簡単
- 複雑な設定やデザインは不要、3分で名刺が完成
- ブログやSNSなど複数のリンクが設定できる
- QRコード発行でかんたんアクセス
Twitter/Facebook/Instagram/note/ブログ/Youtubeなど、個人がいくつもの場所で発信するようになりました。
HTML名刺にSNSやWebサイトへのリンクをまとめて自己紹介に使うことができます。
また、InstagramのフォロワーにTwitterも見てもらうなどフォロワーのファン化にも役立つはずです。
私のHTML名刺は https://html.co.jp/sabo_nochihare です
HTML名刺に期待できる効果


利用者の感想と、実際に使っている私の所感から、3つの効果をまとめました。
ただしHTML名刺はシンプルが故に使い方は人それぞれです。
ここに記載する効果は確実なものではなく、使い方によって期待できるものと考えてください。
被リンク獲得によるドメインパワー向上
SEOの世界には「ドメインパワーが強い方が上位表示されやすい」という通説があります。
ドメインパワーを上げる要素の一つが被リンク、つまり信頼されているサイトの証です。
数だけではなく、ドメインパワーが強い(信頼度が高い)サイトからの被リンクが有効と言われています。


2021年8月時点で、HTML名刺のドメインパワーは【56.3】と高い数字になっています。
約3分の作業でドメインパワー56.3のサイトからの被リンクを獲得できるのは大きなメリットですね。
アクセス数の増加
HTML名刺を作ることで期待できるアクセス数の増加は以下の2パターンです。
どちらも爆発的なインパクトではないものの、アクセスが少ない初期にはありがたい効果です。
- HTML名刺のサイト内からの流入
- 検索結果からの流入
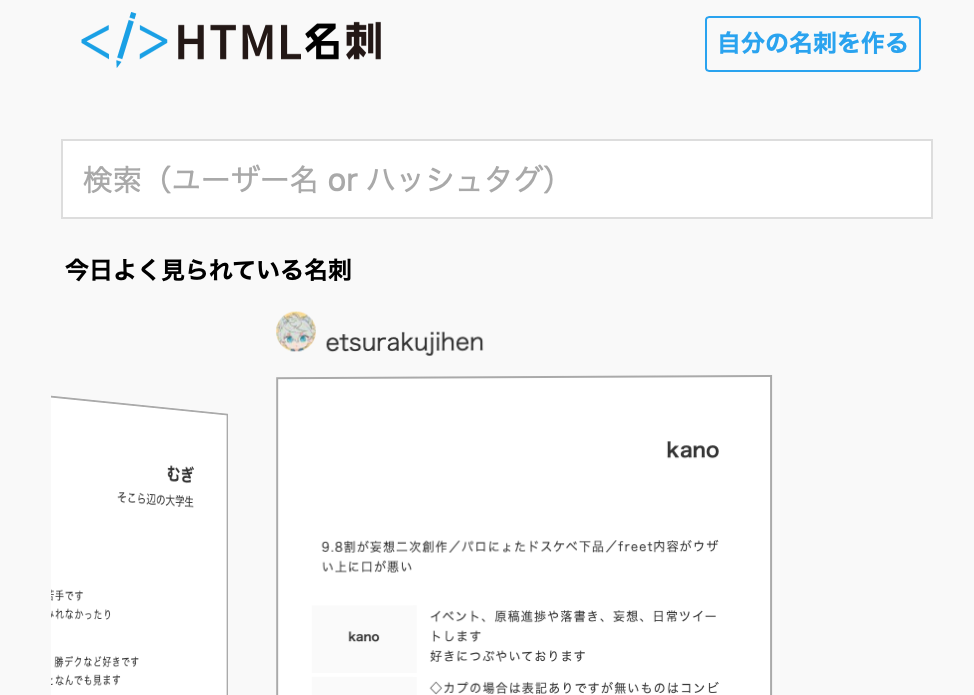
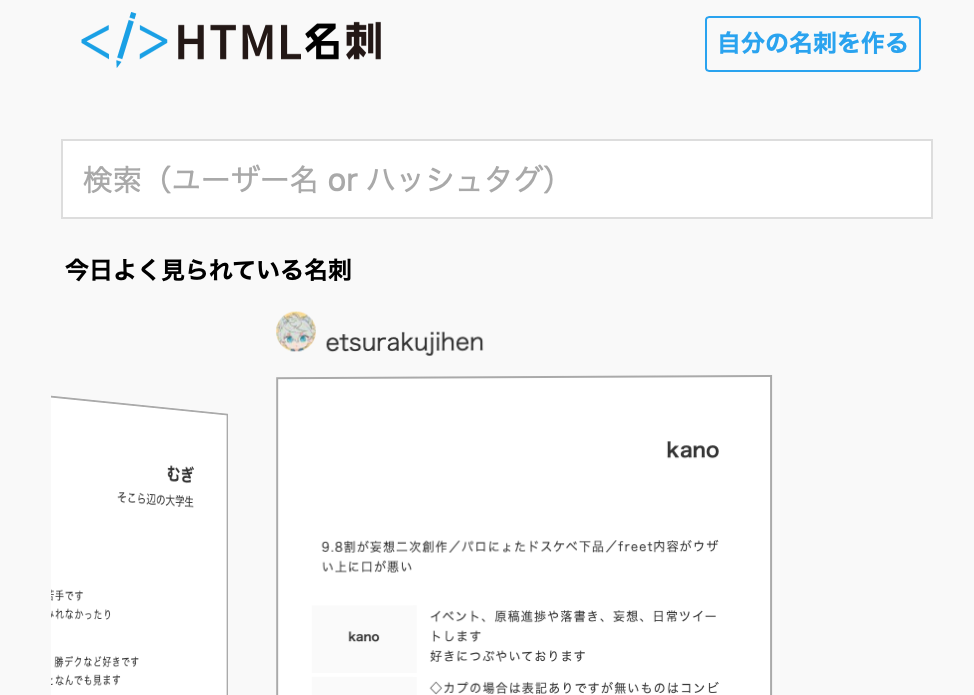
HTML名刺のサイト内では、「今日よく見られている名刺」という欄があります。
選ばれるとHTML名刺の閲覧数が増え、名刺に記載したリンク先へのアクセスが増えるという流れです。


またHTML名刺はGoogleのインデックス対象なので検索結果に表示されます。
作成してすぐに検索結果からの流入があるとは思えません。
しかし名刺にはブランディングや認知の役割もあるので、ユニークな単語や自分の代名詞となる言葉を入れてもいいかもしれません。
ありきたりな内容よりも、特徴のある自己紹介の方が検索にもヒットしやすいと考えます。
フォロワーの回遊率を上げてファン化
Twitter/Facebook/Instagram/note/ブログ/Youtubeなど、1人が複数の場所で発信することが当たり前になりました。
それぞれ属性の違うフォロワーに「別のSNSもみてほしい」というケースがあると思います。
Instagramのフォロワーにブログも見てもらうなどフォロワーのファン化にもHTML名刺が役立ちます。
プロフィールにHTML名刺のURLを書けば、HTML名刺を経由して別のSNSへの誘導が可能です。
例)Instagram → HTML名刺 → ブログ
HTML名刺の作成手順(約3分)
ここでは、HTML名刺の作成手順をキャプチャ付きで説明します。
キャプチャはスマホ画面ですが、PCでも見た目と操作はほぼ同じです。
▼HTML名刺にアクセスし「自分の名刺を作る」をクリック


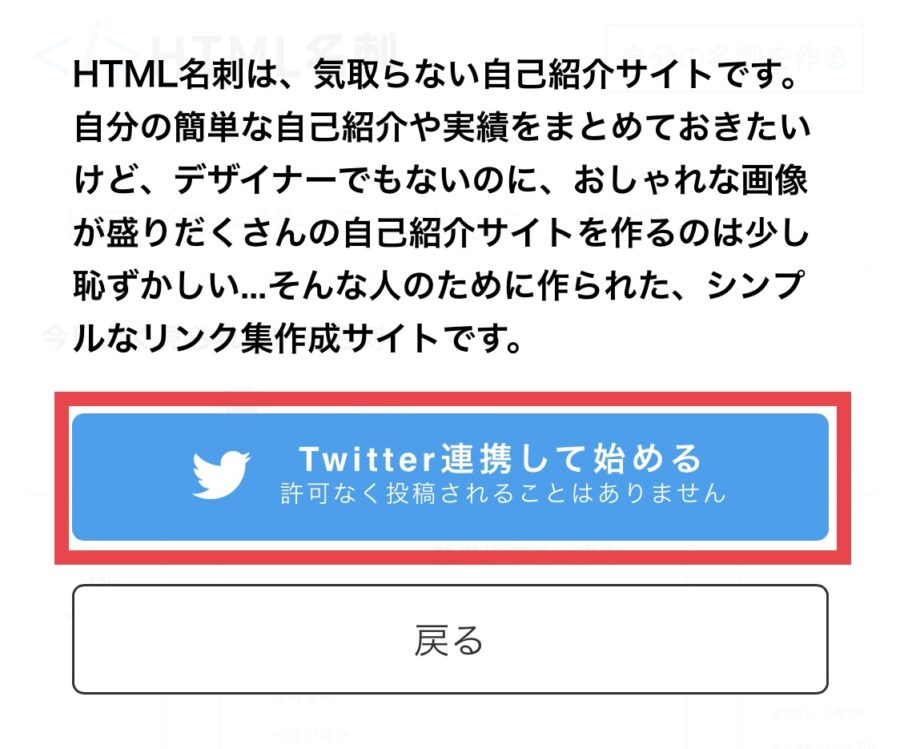
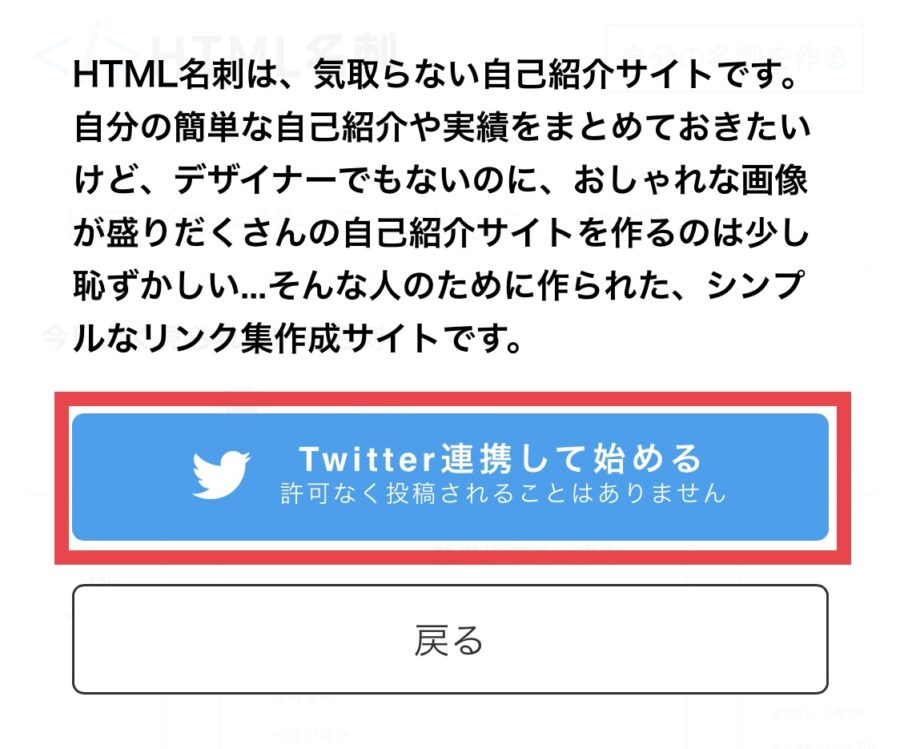
▼「Twitter連携して始める」をクリック


▼「名刺を編集」をクリック


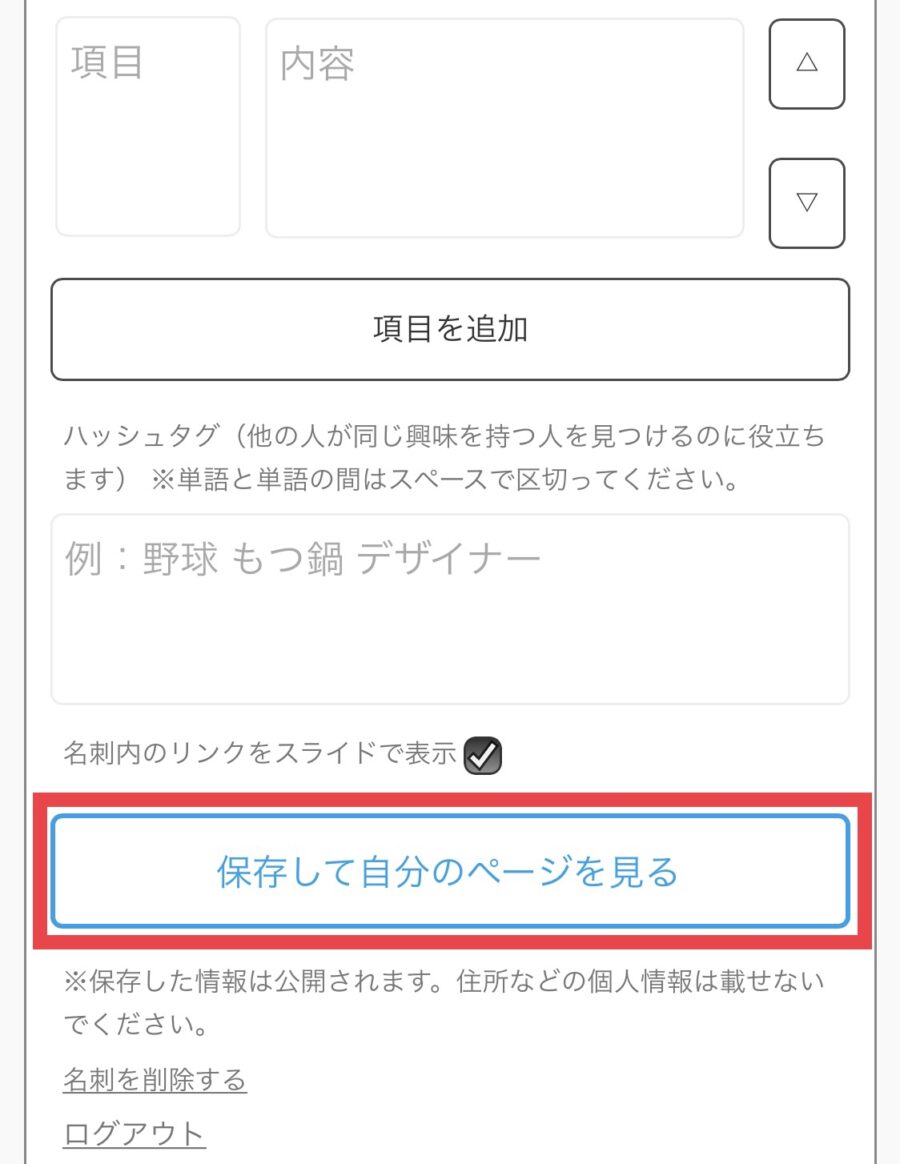
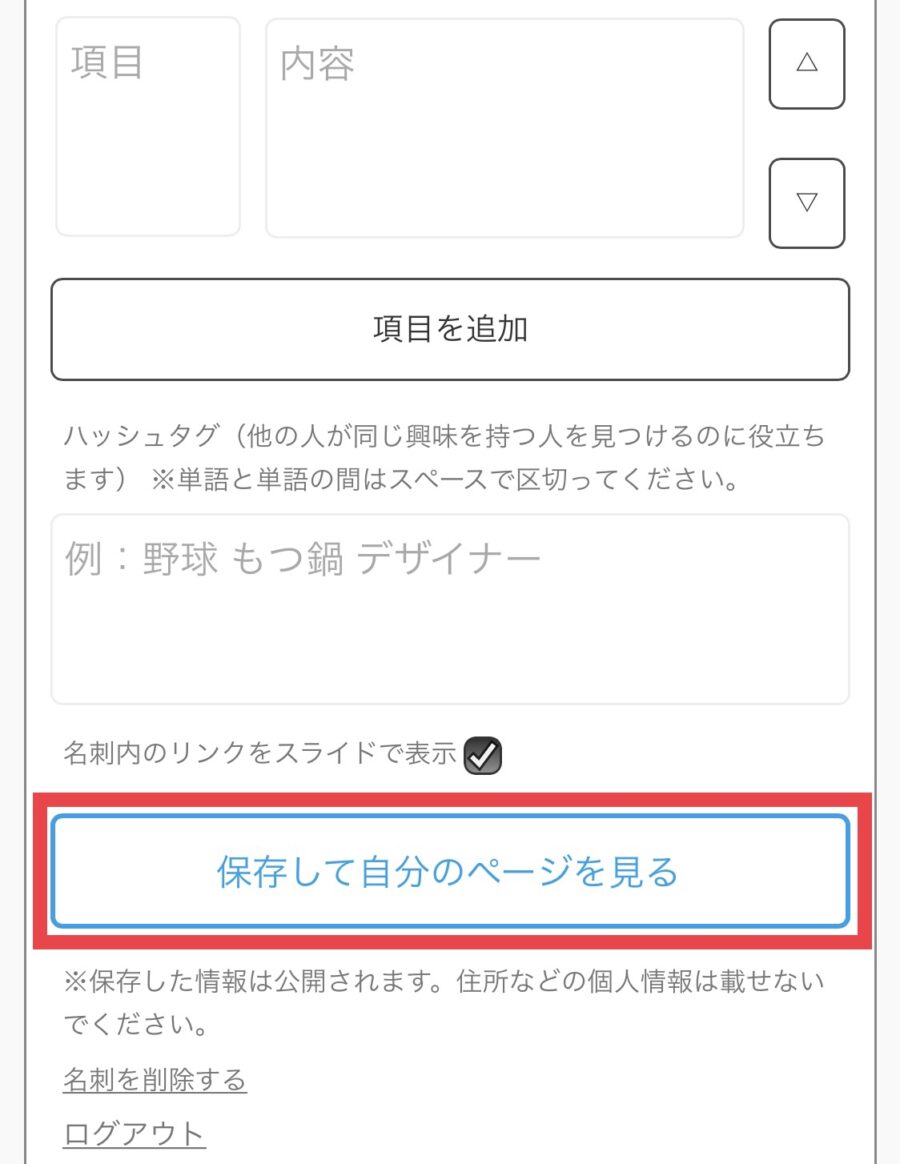
▼「画像を表示する」をクリック、項目を追加しSNSやサイト名/URLを記載




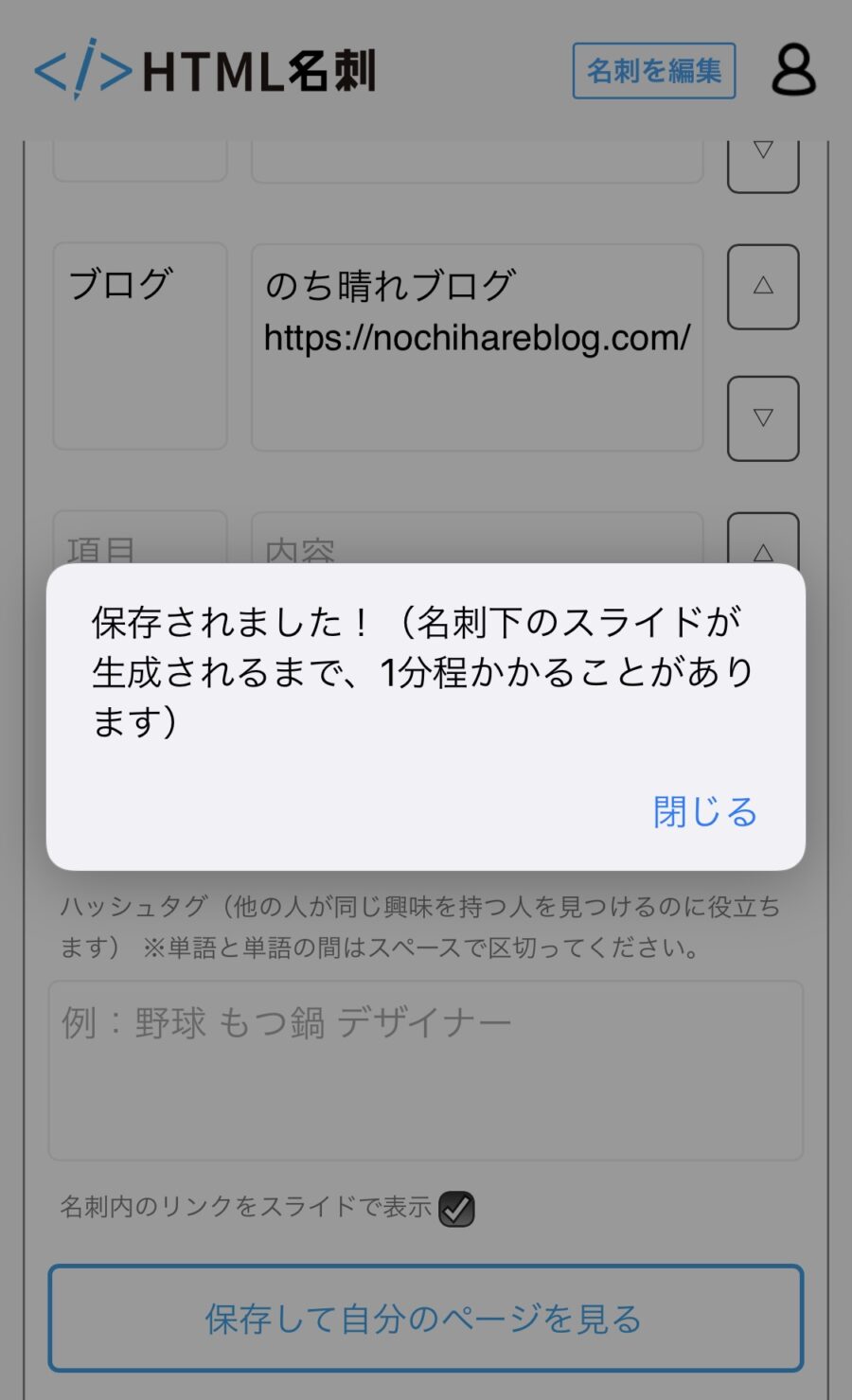
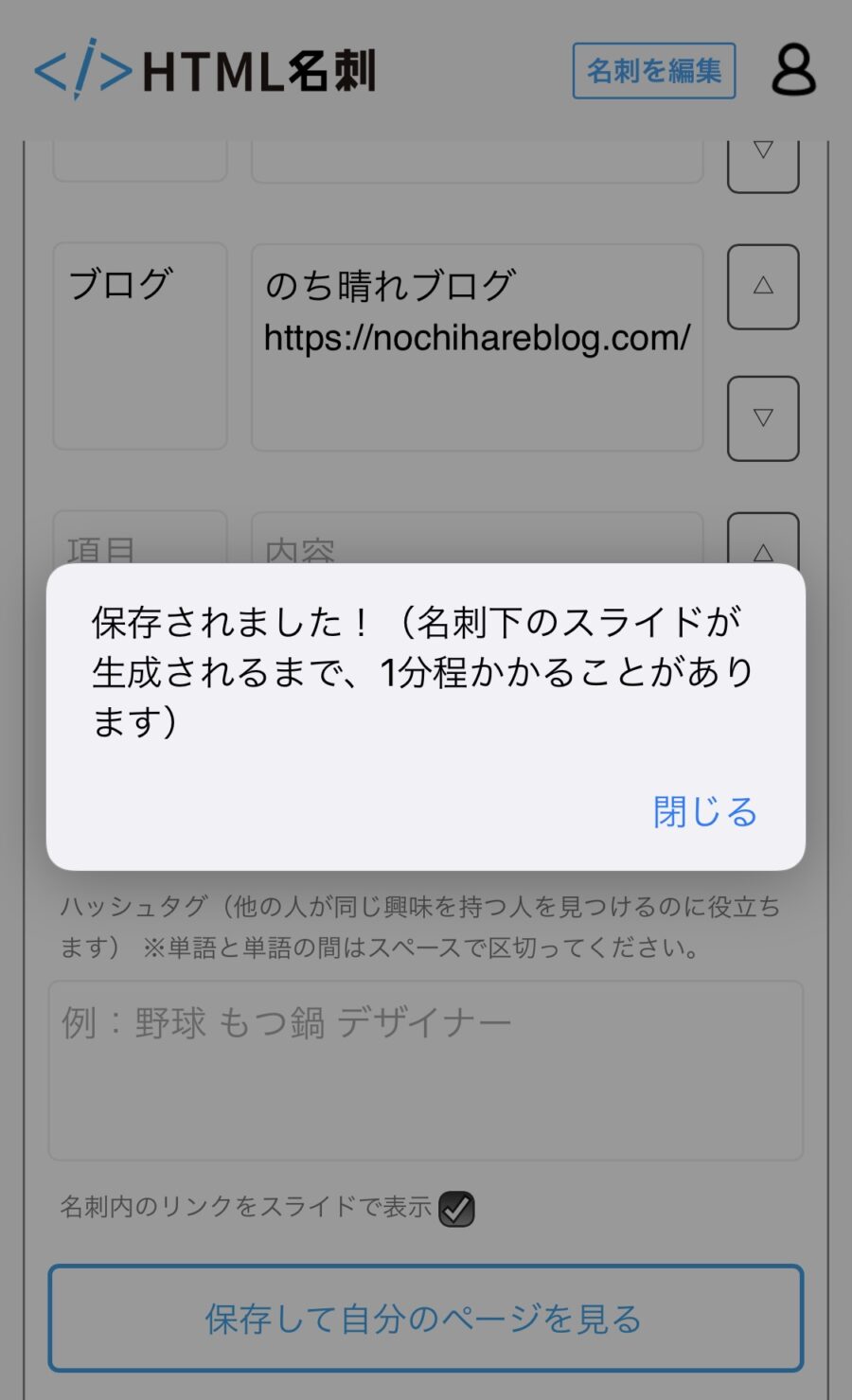
▼「閉じる」をクリック


▼HTML名刺が完成、追加したリンクをクリックして遷移をを確認


PCやスマホの操作に不慣れな方でも、ゆっくりでも5分あれば作成は完了できると思います。
デザインの必要もなくシンプルで使い勝手がいいです。
被リンク反映には時間がかかる


HTML名刺の手軽さや効果を説明しましたが、その効果はすぐには手に入りません。
効果の1つ目に書いた被リンクは反映までに2週間、長ければ1ヶ月くらいの時間がかかります。
私がHTML名刺を作成したのは2021年7月17日です。
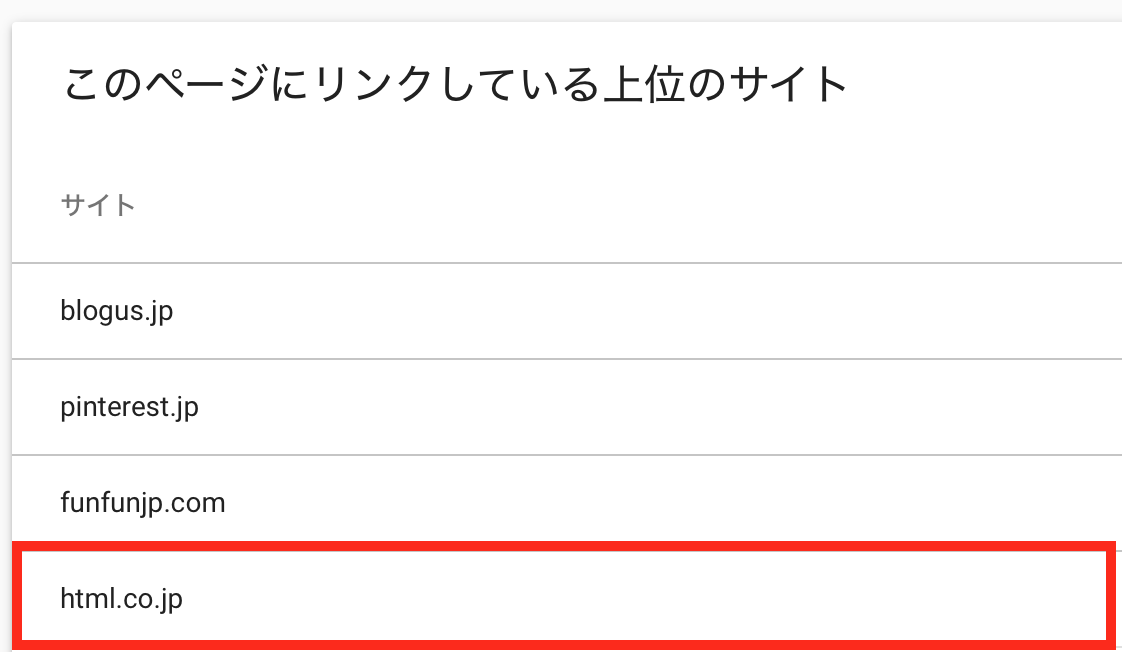
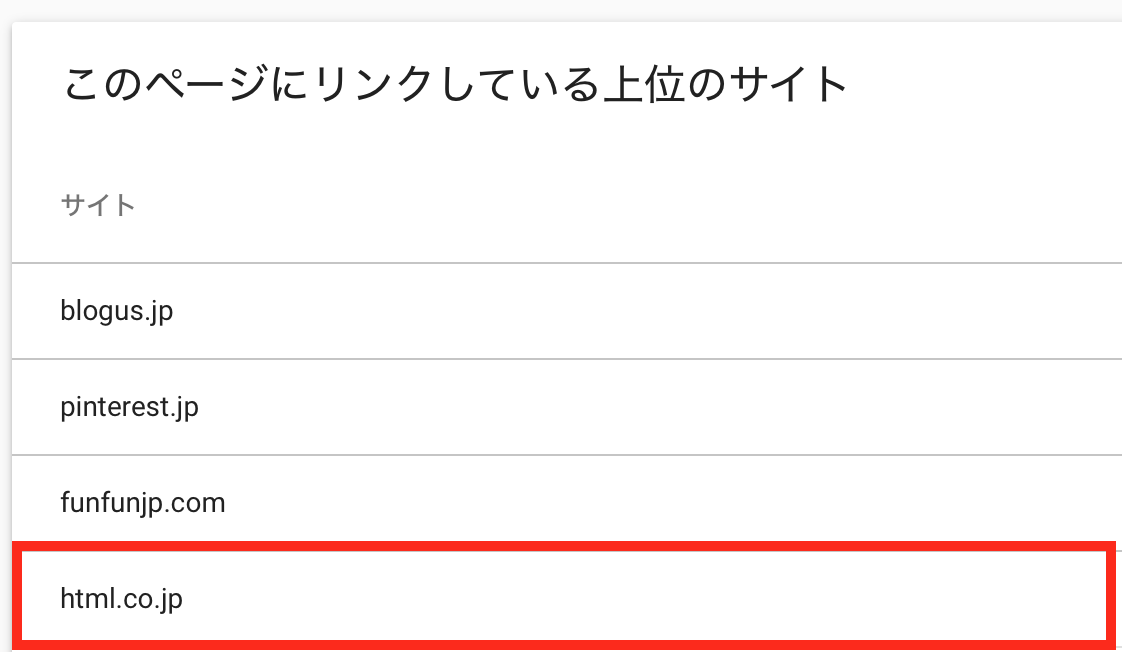
Googleサーチコンソールで被リンクが確認できたのは41日後の8月28日でした。


被リンクの反映に時間がかかるの理由は2つ想定されます。(個人の見解です)
- Googleにインデックスされるまでが長い
- HTML名刺から一定アクセスがないと被リンクとみなされない
いずれにしても、自分の作業だけでドメインパワーが強いサイトから被リンクを獲得できるのは大きなメリットです。
まだ試されてない方は、ぜひHTML名刺を作ってみてください。
ドメインパワーを上げる方法


ドメインパワーを上げる要素はいくつかあると言われています。
被リンクはそのうちの一つに過ぎず、他にもできること・やるべきことは多いです。
ドメインパワー0から抜け出すためにとった施策と結果を記事にまとめていますので、参考にしてください。


まとめ


HTML名刺は無料かつ簡単に自己紹介ページが作れるサービスです。
なおかつ、自分の作業のみで被リンク獲得の効果が期待できます。
しかし被リンクの反映には時間がかかったり、HTML名刺のみでドメインパワーが大幅UPすることは考えにくいです。
被リンクはいくつも施策をとりつつ、アクセス増やコンテンツの質向上でドメインパワーを強くしましょう。
またHTML名刺は文字通り「名刺」としてフォロワーのファン化に活用するのがいいと思います。